In questo articolo vedremo come creare una slide di immagini usando il componente next/image per ottimizzare le immagini e il componente react-owl-carousel, in particolare si presuppone che si abbia già creato almeno un'applicazione di base, per sapere come avviare un progetto con NextJS vedi questa documentazione
Il primo passo da fare è installare i pacchetti che ci servono tramite il comando npm
$ npm i react-owl-carousel jquerysuccessivamente andiamo ad aggiungere delle configurazioni al nostro file next.config.js, iniettiamo JQuery a livello globale
next.config.js
/** @type {import('next').NextConfig} */
const webpack = require('webpack');
const nextConfig = {
reactStrictMode: false,
webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => {
config.plugins.push(
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
})
);
return config;
},
};
module.exports = nextConfig;
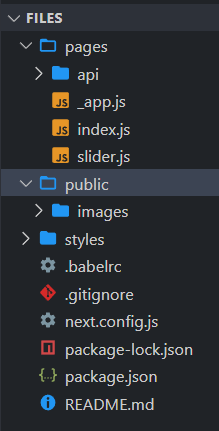
In questo esempio le immagini sono salvate in ./public/images/, la struttura di cartelle è simile a questa

A questo punto creiamo un file slider.js nella cartella pages in cui andiamo a creare la nostra slide di immagini
pages/slider.js
import React from 'react';
var $ = require('jquery');
import Image from 'next/image';
import ocean from '../public/images/ocean-g2ba1bb5c0_1280.jpg';
import sea from '../public/images/sea-g879f4f00d_1280.jpg';
import woman from '../public/images/woman-g0b7a7f5dd_1280.jpg';
if (typeof window !== 'undefined') {
window.$ = window.jQuery = require('jquery');
}
import 'owl.carousel/dist/assets/owl.carousel.css';
import 'owl.carousel/dist/assets/owl.theme.default.css';
import dynamic from 'next/dynamic';
const OwlCarousel = dynamic(() => import('react-owl-carousel'), {
ssr: false,
});
const options = {
loop: true,
margin: 10,
items: 1,
autoplay: true,
};
export default function Slider() {
return (
<div>
<OwlCarousel className="owl-theme" {...options}>
<div className="item">
<Image
src={ocean}
alt="Ocean"
width={1280}
height={853}
/>
</div>
<div className="item">
<Image
src={sea}
alt="Sea"
width={1280}
height={853}
/>
</div>
<div className="item">
<Image
src={woman}
alt="Woman"
width={1280}
height={853}
/>
</div>
</OwlCarousel>
</div>
);
}
in questo esempio ho solo tre immagini che vengono importate tramite 'import'
................
................
import ocean from '../public/images/ocean-g2ba1bb5c0_1280.jpg';
import sea from '../public/images/sea-g879f4f00d_1280.jpg';
import woman from '../public/images/woman-g0b7a7f5dd_1280.jpg';l'immagine 'ocean' ad esempio sarà così composta
............
............
<Image
src={ocean}
alt="Ocean"
width={1280}
height={853}
/>usiamo l'estensione next/dynamic per importare il componente 'react-owl-carousel', l'oggetto 'options' ci servirà per personalizzare la slide immagini, ad esempio in questo caso si avvierà in automatico tramite l'opzione 'autoplay: true', infine importiamo slide.js in index.js per visualizzare la slide immagini nella home page
index.js
import Slider from './slider';
export default function Home() {
return (
<div>
<h1>Demo owl Carousel</h1>
<Slider />
</div>
);
}