In questo articolo vedremo come ospitare un'applicazione Angular su Firebase, in particolare vedremo
- come creare un'applicazione Angular partendo da un progetto di base;
- come creare la versione di produzione dell'applicazione Angular appena creata;
- come creare un nuovo progetto su Firebase Console;
- come publicare su Firebase la versione di produzione dell'applicazione Angular.
Per sviluppare un'applicazione Angular pertendo da un progetto base bisogna innanzitutto installare Angular CLI, che è uno strumento di interfaccia a riga di comando, si installa tramite il comando npm
npm install -g @angular/clidopo di che potremo usare il comando ng per creare un nuovo progetto Angular
ng new project-namescegliedo un nome (project-name) per la propria applicazione.
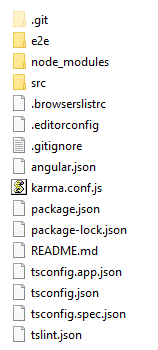
Al termine del processo, come possiamo vedere, è stata creata una cartella col nome del progetto che abbiamo scelto (project-name), la quale contiene tutta una serie di file e cartelle

quindi la nostra applicazione di base è stata creata correttamente.
Per creare la versione di produzione bisogna lanciare il seguente comando da CLI nella root (/project-name)
ng build --proddurante il processo verrà chiesto se "Vorresti condividere dati anonimi sull'utilizzo di questo progetto con il team di Angular all'indirizzo Google in base alle norme sulla privacy di Google su https://policies.google.com/privacy?", in questo caso scegliamo no poichè stiamo creando un'applicazione di test.
Come possiamo notare è stata creata una cartella dist/project-name contenente i file e le cartelle della versione di produzione della nostra app.
Prima di poter pubblicare l'applicazione Angular su Firebase bisogna creare un nuovo progetto in Firebase Console, questa operazione si svolge in due passaggi "Inserisci nome del progetto"

poi "Continua" e nel passaggio successivo verrà chiesto "Abilita Google Analytics per questo progetto", disabilitiamo questa opzione e poi "Crea progetto", il nostro progetto è ora pronto per essere utilizzato.
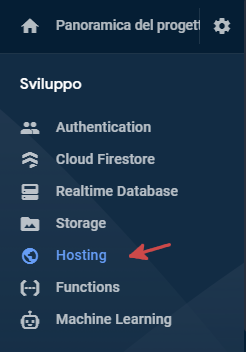
Dal menù a sinistra della "Panoramica del progetto" clicchiamo su "Hosting"

e poi su "Inizia"

dobbiamo eseguire tre passaggi.
Primo passaggio, "Installa l'interfaccia a riga di comando di Firebase" tramite questo comando da CLI
npm install -g firebase-toolsSecondo passaggio, "Inizializza il progetto", questo passaggio avviene in due step, il primo step è "Accedi a Google" con il seguente comando da CLI
firebase login --reauthsi aprirà una finestra nel browser per dare il consenso all'app Firebase CLI, il secondo step è "Avvia il progetto" con il seguente comando da CLI
firebase initscegliamo le seguenti opzioni
- Hosting: Configure and deploy Firebase Hosting sites, selezioniamo questa opzione;
- Use an existing project, usiamo un progetto esistente, cioè quello creato nei passaggi precedenti in Firebase Console, selezioniamolo dalla lista;
- What do you want to use as your public directory?, utilizziamo come directory dist/project-name, cioè la cartella della nostra
versione di produzione dell'applicazione Angular; - Configure as a single-page app (rewrite all urls to /index.html)?(y/N), scegliamo di non riscrivere tutti gli URL in /index.html;
- Set up automatic builds and deploys with GitHub?(y/N), scegliamo di non configurare build e distribuzioni automatiche con GitHub;
- File dist\project-name/404.html already exists. Overwrite? (y/N), scegliamo di non sovrascrivere il file 404.html;
- File dist\project-name/index.html already exists. Overwrite? (y/N), scegliamo di non sovrascrivere il file index.html;
se tutto andrà a buon fine visualizzeremo il seguente messaggio nella CLI
.......................
.......................
Firebase initialization complete!Terzo e ultimo passaggio, "Esegui il deployment in Firebase Hosting" con il comando da CLI
firebase deployal termine di quest'ultimo passaggio vedremo nella CLI un "Hosting URL", un link simile a questo
https://angfire-c7666.web.app/
dove angfire è il nome che ho scelto per il progetto Firebase.