Quando ci si progetta una pagina web a volte si va incontro alla necessità di dover utilizzare una "mappatura di un'immagine".
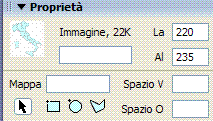
Esistono molti metodi per creare una mappa di un'immagine, ad esempio se si possiede Dreamweaver è molto semplice, infatti questo software mette a disposizione la creazione di mappature mediante l'utilizzo delle coordinate, per accedere a questa funzione basta utilizzare i comandi presenti nella sezione illustrata nella figura:

utilizzando i comandi "rettangolo" , "cerchio" e "poligono" si può creare una selezione a forma di rettangolo, a forma di cerchio e a forma poligonale rispettivamente.
Ovviamente per chi non possiede DW esistono altre strade come ad esempio utilizzare Image Map Editor Online che è un servizio gratuito appunto online che consente di ricavare la mappatura di un'immagine mediante le coordinate.
Si può ottenere lo stesso risultato utilizzando solo i CSS. Considerando di avere all'interno del nostro body questo elenco:
Codice HTML
<div id="mappa">
<h4>Seleziona la tua regione:</h4>
<ul>
<li id="sicilia">
<a href="#" title="Sicilia">Sicilia</a></li>
<li id="calabria"><a href="#" title="Calabria">Calabria</a></li>
<li id="basilicata"><a href="#" title="Basilicata">Basilicata</a></li>
<li id="puglia"><a href="#" title="Puglia">Puglia</a></li>
<li id="campania"><a href="#" title="Campania">Campania</a></li>
<li id="molise"><a href="#" title="Molise">Molise</a></li>
</ul>
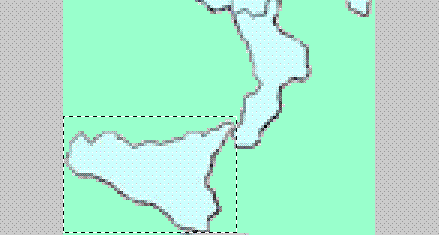
</div>e l'immagine che utilizzerò e questa:

in pratica partendo dal primo spezzone di italia meridionale ho creato colorando di rosso gli :hover, facendo in modo che non siano adiacenti per evitare che compaiono contemporaneamente.
Questo è il foglio di stile css:
Codice CSS
#mappa
{
width: 104px !important;
width: 112px;
border: 4px solid #999;
margin: 100px auto;
}
h4
{
margin:0;
padding:5px 0;
text-align:center;
background:#99ffcc;
color:#444;
font: bold 12px Arial,sans-serif;
}
#mappa ul, #mappa li
{
margin:0;
padding:0;
list-style:none;
}
#mappa ul
{
position:relative;
width:104px;
height:118px;
overflow: hidden;
background-image: url(image/italia.png);
}la prima proprietà #mappa definisce la larghezza del div che deve essere uguale alla larghezza dell'immagine italia.png, poi a #mappa ul e a #mappa li si applicano un margine e un padding uguale a 0 e un list-style uguale a "none", si applica all'elenco #mappa ul una posizione relativa per poter applicare una posizione "absolute" al suo contenuto, e come sfondo l'immagine italia.png.
I fogli di stile successivi sono:
Codice CSS
#mappa li
{
text-indent: -99999em;
width:0;
height:0;
}
#mappa a
{
position:absolute;
background-image: url(image/italia.png);
}#mappa li nasconde il testo attraverso il text-indent negativo e azzera le dimensioni dei list-item (li), #mappa a cioè i link è stata applicata come detto una posizione assoluta e uno sfondo italia.png.
Per ottenere l'ultima parte del CSS, ovvero quella relativa ai link, per ciascuno di essi bisognerà specificare le coordinate left e top, le dimensioni e il background-position.
Per quanto rigarda :hover basterà poi intervenire su background-position così da visualizzare la porzione di immagine corrispondente.
Per questa fase è necessario riaprire il programma di grafica con cui è stata realizzata l'immagine e ottenere le informazioni necessarie attraverso semplici selezioni.
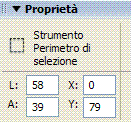
Quello che ci serve sono appunto le coordinate dell'angolo in alto a sinistra della selezione e le sue dimesioni, che si possono ricavare facilmente come nelle figure sotto:

questa è la selezione, queste sono le misure che ci occorrono:

Queste sono le cordinate della sicilia:
Codice CSS
#mappa #sicilia a
{
left: 0px;
top: 79px;
height: 39px;
width: 58px;
background-position:0px -79px;
}e questo è l' hover :
Codice CSS
#mappa #sicilia a:hover
{
background-position: 0px -197px
}che per ottenerlo basta applicare a background-position un left uguale a quello del link e un top che si ottiene sommando l'altezza del primo riquadro dell'italia meridionale (cioè 118px)con il top del link che in questo caso è 79px e quindi -118-79 = -197.
Si procede in modo identico per le altre regioni, è sicuramente un lavoro molto laborioso ma si ottengono dei buoni risultati.
Un ultima cosa da tener presente per evitare che l' :hover non dia il risultato voluto bisogna agire sul z-index dei link:
Codice CSS
#mappa #basilicata a:hover
{
z-index: 3;
}
#mappa #puglia a:hover
{
z-index:2;
}
#mappa #calabria a:hover
{
z-index: 2;
}