In questo articolo vedremo come utilizzare il disco public della configurazione filesystems di laravel per rendere accessibili publicamente file e immagini, per ottenere questo bisogna seguire i seguenti step
- definire le rotte per caricare file e immagini;
- creare i link simbolici che puntano alla cartella storage/app, in questo esempio avremo due cartelle storage\app\files per i file di testo e storage\app\images per le immagini.
Quindi definiamo le rotte per caricare i file e le immagini in routes\web.php
<?php
//routes\web.php
use Illuminate\Http\Request;
Route::post("/upload_file", function (Request $request)
{
$request->file("text")
->store("files");
});
Route::post("/upload_image", function (Request $request)
{
$request->file("image")
->store("images");
});
sono entrambe richieste di tipo POST, '/upload_file' è l'url che useremo per caricare i files, mentre '/upload_image' è quello per il caricamento delle immagini, in particolare siccome il caricamento avverrà tramite modulo web 'text' (file('text')) e 'image' (file('image')) sono rispettivamente il nome del file e il nome dell'immagine nel tag input del modulo web, mentre store('files') e store('images') indicano che i file verranno salvati nella cartella storage\app\files e le immagini in storage\app\images.
Creiamo le due cartelle storage\app\files e storage\app\images in modo da avere una struttura simile a questa

aggiungiamo al file config\filesystems.php i link simbolici che vogliamo creare
<?php
//config\filesystems.php
'links' => [
public_path('files') => storage_path('app/files'),
public_path('images') => storage_path('app/images'),
],adesso da CLI lanciamo il comando
$ php artisan storage:linkverranno così generate due cartelle public\files e public\images che punteranno rispettivamente a storage\app\files e storage\app\images, se dalla cartella public lanciamo il comando ls -l vedremo che sono stati creati dei link simbolici
$ cd public && ls -l
lrwxrwxrwx 1 user 197121 51 feb 13 12:25 files -> /storage/app/files
lrwxrwxrwx 1 user 197121 52 feb 13 12:25 images -> /storage/app/imagesPer testare il tutto tramite Postman aggiungiamo al file app\Http\Middleware\VerifyCsrfToken.php le seguenti righe
<?php
//app\Http\Middleware\VerifyCsrfToken.php
protected $except = [
..............
..............
"/upload_file",
"/upload_image"
];avviamo un server locale tramite php artisan serve
$ php artisan serve
INFO Server running on [http://127.0.0.1:8000].
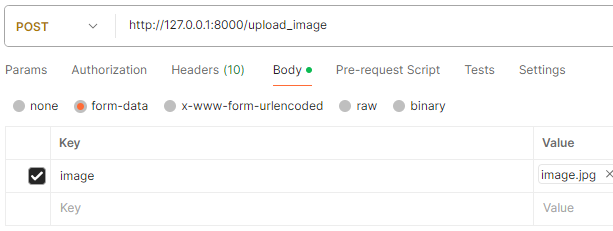
Press Ctrl+C to stop the serverproviamo a caricare un'immagine

clicchiamo sul pulsante Send di Postman, se l'immagine è stata caricata correttamente avremo un risultato simile a questo

se dal browser apriamo il link
http://127.0.0.1:8000/images/01h73znD0hcAsYNaE5X90GbM54iYdY5hMI2vhhXu.jpg
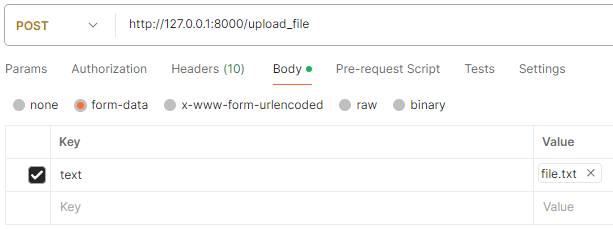
potremo visualizzare l'immagine, l'esempio seguente è per l'upload di un file

anche in questo caso se il file viene caricato correttamente avremo un risultato simile a questo

se dal browser apriamo il link
http://127.0.0.1:8000/files/lF8P2RqZT7znPsLXZN41ybsXF4pGGEZefCT5xgSv.txt
potremo visualizzare il file.